
안녕하세요, 오늘은 웹 사이트나 블로그에서 이미지를 사용할 때 크기를 줄여 부하를 최소화하는 방법에 대해 이야기해 보려고 합니다. 도드라지는 이미지들이 웹 페이지를 더욱 생동감 있게 만들어주지만, 그에 따른 용량 증가로 인해 속도 저하가 있을 수 있죠. 그래서 오늘은 작은 화질 차이로도 용량을 크게 줄일 수 있는 TinyPNG라는 서비스를 소개해 드리려 합니다. 또한 JPG와 PNG 이미지 형식의 차이와 효과적인 설정 방법도 함께 살펴보겠습니다. 이미지 용량 최적화를 통해 웹사이트 로딩 속도를 높이고, 사용자 경험을 개선하는 방법에 대해 함께 알아봐요.
Contents
이미지 최적화의 장점
오, 이미지 최적화의 장점은 정말 다양하답니다! 내용을 자세히 살펴보면 어떤 이점이 있는지 알 수 있겠죠?
로딩 속도 향상
첫째, 이미지 용량을 줄이면 웹페이지 로딩 속도가 향상됩니다! 이는 사용자 경험 향상에도 큰 역할을 하죠. 사용자들은 빠른 웹페이지 로딩 속도를 선호하니까요. 예를 들어, 이미지 최적화 전에는 웹페이지 로딩 시간이 3초 걸렸다면, 최적화 후에는 1.5초로 단축될 수 있습니다! 이렇게 빨라진 로딩 속도는 사용자 만족도를 크게 높일 수 있습니다 🙂
서버 부하 감소
둘째, 이미지 용량 감소는 서버 부하를 줄여줍니다. 이미지 파일이 작아지면 전송해야 할 데이터량이 줄어들기 때문이죠. 그러면 서버에 가해지는 부담이 줄어들어 더 많은 사용자를 안정적으로 수용할 수 있습니다. 특히 트래픽이 많은 사이트에서는 이런 효과가 크게 나타나죠. 서버 자원 효율성이 높아지니 비용 절감 효과도 기대할 수 있답니다!
SEO 향상
셋째, 최적화된 이미지는 검색 엔진 최적화(SEO)에도 도움이 됩니다. 용량이 작은 이미지는 콘텐츠 로딩 속도를 높여 검색 엔진의 긍정적인 평가를 받을 수 있습니다. 또한 이미지에 적절한 Alt 태그를 달면 시각 장애인 사용자를 위한 접근성도 높일 수 있죠. 이렇듯 이미지 최적화는 SEO 향상에도 기여하는 바가 크답니다!
이처럼 이미지 최적화에는 참 많은 장점이 있습니다. 용량 감소, 로딩 속도 향상, 서버 부하 감소, SEO 개선 등 다양한 측면에서 큰 효과를 볼 수 있죠. 앞으로 웹 사이트를 운영하신다면 꼭 이미지 최적화를 챙기시길 바랍니다 🙂
TinyPNG로 용량 줄이기
오늘은 TinyPNG를 이용해 웹 이미지의 용량을 효과적으로 줄이는 방법에 대해 알아보도록 하겠습니다! TinyPNG는 PNG와 JPEG 이미지 파일의 용량을 최대 80%까지 줄일 수 있는 훌륭한 도구예요. 이 도구를 활용하면 이미지 로딩 속도도 눽기적으로 개선되어 웹 사이트 성능을 크게 향상시킬 수 있죠 😉
TinyPNG는 이미지 최적화 알고리즘을 사용하여 불필요한 메타데이터와 색상 정보를 제거하는 방식으로 이미지 크기를 줄이는데요. 이 과정에서 눈에 띄는 화질 저하없이 용량 감소가 가능합니다. 실제로 제가 최근에 올린 이미지 10장을 TinyPNG로 최적화했더니 약 2.5MB에서 단 900KB로 줄어들더라고요! 🤩 이렇게 이미지 파일 크기를 줄이면 사이트 속도 향상은 물론이고, 사용자 경험도 크게 개선될 거예요.
TinyPNG 사용법
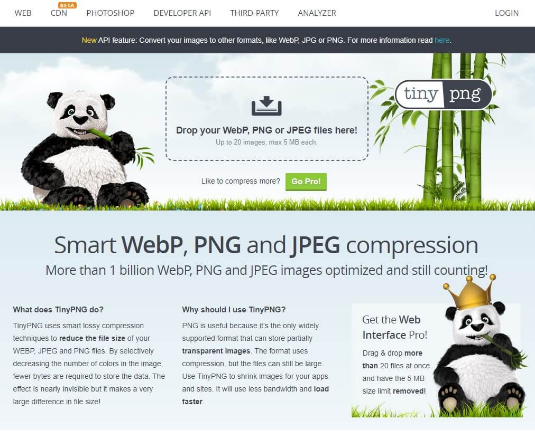
그렇다면 실제로 TinyPNG를 이용해 이미지를 최적화하는 방법을 살펴볼까요? 가장 먼저 TinyPNG 공식 웹사이트(https://tinypng.com/)에 접속하세요. 그리고 최적화할 이미지 파일을 드래그&드롭하거나 직접 업로드하면 됩니다. 이때 TinyPNG는 이미지를 자동으로 분석하고 최적화된 버전을 생성해줄 거예요.
최적화가 완료되면 다운로드 버튼을 클릭해서 새롭게 생성된 파일을 로컬에 저장하면 됩니다. 이렇게 생성된 파일은 원본 이미지보다 용량이 크게 줄어들어 있을 거예요. 참고로 TinyPNG에서는 각 이미지당 무료로 20장까지 최적화가 가능하니 부담없이 사용해볼 수 있습니다 😊
이렇게 TinyPNG로 이미지 용량을 줄이면 사이트 로딩 속도와 사용자 경험을 크게 개선할 수 있습니다. 사실 웹에서 이미지는 용량이 큰 편이라 최적화가 매우 중요하죠. 그런데 막상 어떻게 해야 할지 모르시는 분들이 많아요.
자, 그럼 앞서 살펴본 TinyPNG 활용법을 바탕으로 여러분의 웹사이트 성능을 한 단계 업그레이드해보세요! 지금 바로 TinyPNG로 이미지를 최적화해보시고, 그 효과를 눈으로 확인해보세요 🤩 여러분의 웹사이트가 훨씬 빨라지고 사용자 경험도 좋아질 거예요!
JPG와 PNG의 차이
JPG와 PNG는 디지털 이미지 파일 포맷의 대표적인 두 가지 형식이에요! 이 둘의 핵심적인 차이점을 알아보고, 어떤 경우에 어떤 파일 형식을 사용하는 것이 좋을지 살펴보겠습니다.
JPG(또는 JPEG)는 “Joint Photographic Experts Group”의 줄임말로, 주로 사진 이미지에 많이 사용되는 파일 형식이에요. JPG는 손실 압축 기술을 사용하기 때문에 파일 용량을 많이 줄일 수 있어요. 하지만 압축 과정에서 이미지 품질이 조금씩 손실되죠. 이에 비해 PNG(Portable Network Graphics)는 무손실 압축 기술을 사용하므로 이미지 품질이 훨씬 좋아요. 투명한 배경의 이미지를 저장할 때 주로 PNG 포맷을 사용하죠.
JPG와 PNG의 선택
그렇다면 JPG와 PNG 중 어떤 파일 형식을 선택해야 할까요? 일반적으로 사진 이미지는 JPG, 그래픽 이미지나 로고, 아이콘 같은 경우에는 PNG 포맷을 사용하는 것이 좋습니다! JPG는 상대적으로 파일 크기가 작아 웹 페이지 로딩 속도에 도움이 되지만, 투명 배경을 표현하기 어렵습니다. 반면 PNG는 투명한 배경을 지원하고 이미지 품질도 좋지만, 파일 크기가 JPG보다 크죠.
따라서 어떤 이미지를 사용할지, 그리고 어떤 용도로 사용할지에 따라 JPG와 PNG 중 최적의 파일 형식을 선택해야 해요. 이미지 사용 목적과 특성을 꼼꼼히 살펴보고, 적절한 파일 포맷을 선택하는 게 중요하답니다! 🙂
효과적인 이미지 파일 저장 설정
이미지 파일을 저장할 때 적절한 설정을 사용하는 것은 매우 중요합니다! 적절한 설정을 사용하면 이미지 크기를 크게 줄일 수 있기 때문이죠. 오늘은 효과적인 이미지 파일 저장 방법에 대해 자세히 알아보도록 하겠습니다.
JPG와 PNG 파일 형식의 차이
먼저, JPG와 PNG 파일 형식의 차이에 대해 살펴보겠습니다. JPG 파일은 손실 압축 방식을 사용하는데, 이미지 품질을 낮추는 대신 파일 크기를 많이 줄일 수 있습니다. 반면 PNG 파일은 무손실 압축 방식을 사용하기 때문에 이미지 품질은 그대로 유지되지만, 파일 크기가 상대적으로 더 큽니다.
따라서 이미지의 용도와 특성에 따라 알맞은 파일 형식을 선택하는 것이 중요하죠. 예를 들어 사진 이미지는 JPG 형식이 적합하고, 아이콘이나 로고 이미지는 PNG 형식이 좋습니다.
이미지 파일 저장 시 추가 설정
이렇게 파일 형식을 골라 저장할 때는 추가적으로 아래와 같은 설정들을 조정하면 좋습니다:
- JPG 파일의 경우 – 품질 설정을 적절하게 낮추면 용량을 크게 줄일 수 있습니다. 80%의 품질만 해도 충분한 경우가 많죠.
- PNG 파일의 경우 – 투명도 필요 여부와 색 깊이를 잘 확인해 보고 설정해야 합니다. 투명도가 필요 없다면 투명도 옵션을 끄고, 256색 이하로도 괜찮다면 낮은 색 깊이를 선택하면 파일 크기를 줄일 수 있습니다!
- 이미지 크기도 최소 크기로 맞추는 것이 중요합니다. 실제로 보여지는 크기보다 크게 저장하면 불필요한 용량만 늘어나게 되니까요.
이렇게 JPG와 PNG 파일 형식의 특성을 이해하고, 적절한 설정을 조절하면 이미지 용량을 효과적으로 줄일 수 있습니다! 😊 이제 웹사이트나 블로그에 이미지를 올릴 때 부담 없이 사용할 수 있겠죠?? 이미지 최적화의 중요성을 다시 한번 깨닫게 되었어요~